网站设计是一个不断变化的领域。很多时候,看似似曾相识的设计趋势,在下一刻就会发生改变,你会再次感到惊讶。灵活的创意和开放的心态,通常能把稀疏平常的元素变成惊艳的设计作品。这种成就感可能是很多设计师即使再努力也坚持下来的原因。
缺乏色彩并不总是等同于缺乏活力和个性。与黑白搭配使用时,具有极佳的冲击力和可读性。这就是为什么信息清晰易记的原因,因为传递的很清楚。事实上,这通常被认为是网页设计中最安全、最专业的基调。

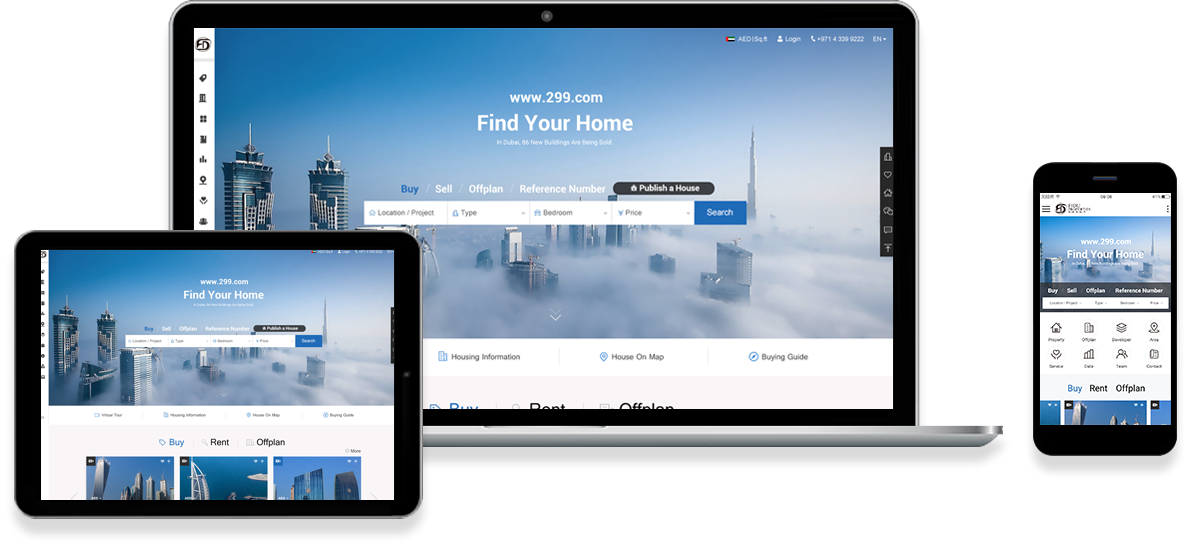
网站设计中哪种形式或色彩更有表现力?这个问题可能没有固定的答案。这场战争在设计领域已经持续了很多年,甚至还会继续下去。这个设计项目是为室内设计工作室设计一个官方网站。他们的主要业务是制作室内设计的视觉效果图。他们熟悉如何充分利用设计工具来呈现室内设计的效果。接到需求后,我们决定将全屏背景与他们最擅长的3D建模相结合,展现高质量的室内设计功能和建模渲染效果。
还需要注意的是,单色不仅仅是黑白。还有很多。以伊莎贝尔里贝罗为例。在这个网站中,灰色阴影起着主要作用。正面展示摄影师的最爱,背景采用清爽的木灰色选择,充分增加视觉活力。
分层布局将背景与背景内容分开,关键内容块可以轻松扫描。每个区块都有一个醒目的标题,可以告诉用户内容的属性。页面顶部的导航中显示了品牌logo,页面上相关的社交媒体链接也非常清晰醒目。在这个彩色页面中,关键的CTA按钮需要用对比色突出显示,以指导用户使用特定的功能和页面。
我们专注高端建站,小程序开发、软件系统定制开发、BUG修复、物联网开发、各类API接口对接开发等。十余年开发经验,每一个项目承诺做到满意为止,多一次对比,一定让您多一份收获!

























































 更新时间:2024-11-28 05:51:50
更新时间:2024-11-28 05:51:50 网站建设
网站建设 538
538









